WSTAWIANIE SKRYPTU W WORDPRES
1. Aby dodać własny kod należy pobrać dodatek Simple Custom CSS and JS
znajdujący się w tym miejscu. Proces jego instalacji został opisany w dokumentacji pod adresem.
2. Jeśli dodatek jest już zainstalowany, pojawi się on jako jedna z opcji w menu po lewej stronie pod nazwą Simple Custom CSS and JS. Po kliknięciu na niego wybierz opcję Add custom HTML.
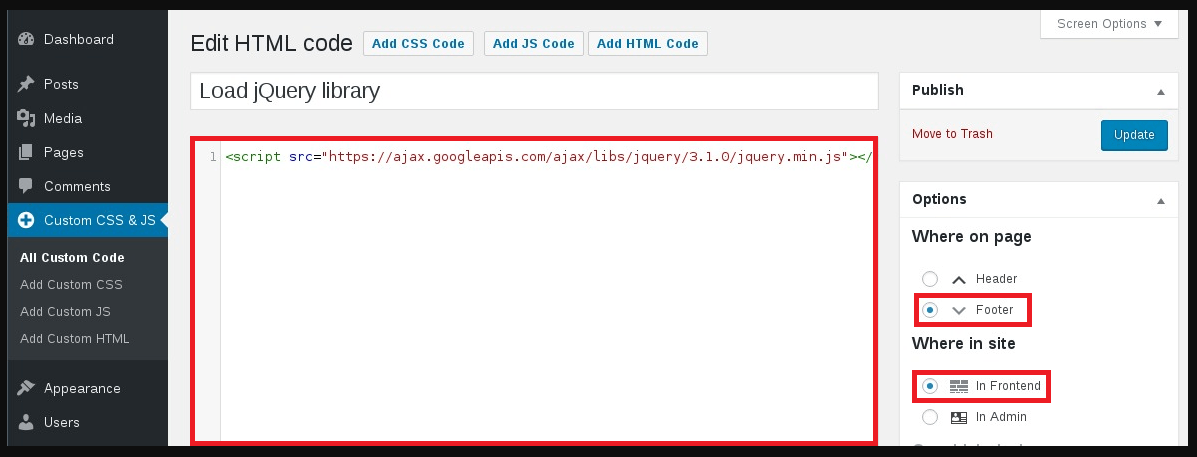
3. Zostaniesz przeniesiony na stronę z oknem tekstowym, w którym zamieścisz kod. Jeżeli w oknie znajduje się jakaś zawartość, nie usuwaj jej. Kod wstaw pod tą zawartością.
4. Po dodaniu kodu zaznacz po prawej stronie opcję Footer oraz Frontend.
5. Po wstawieniu kodu i wybraniu ww. opcji naciśnij przycisk Update.

WSTAWIANIE SKRYPTÓW BEZ POMOCY WTYCZKI
Jeśli z jakiegoś powodu instalacja przeznaczonych do wprowadzania skryptów dodatków jest nie możliwa, np. brak stosownych uprawnień przypisanych do naszego konta w WordPress możemy nasze kody dodać w stopce.
W tym celu należy
- Wybrać Wygląd -> Widgety,
- Odnaleźć sekcję, która odpowiada za naszą stopkę
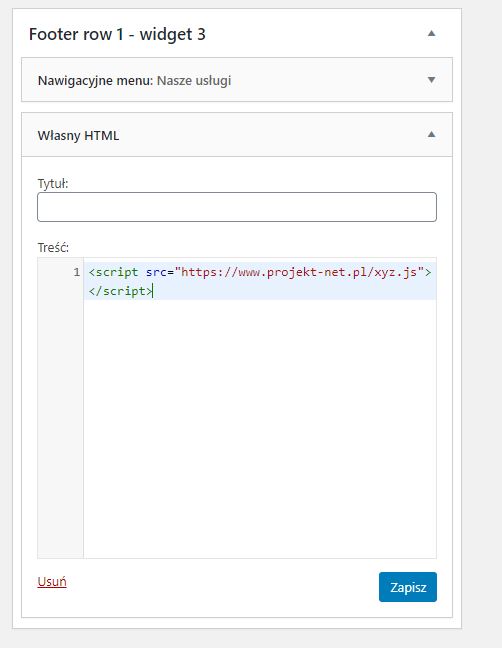
- Dodać do sekcji widget „Własny HTML”
- Wkleić w niego nasze kody
- Zapisać widget

WSTAWIANIE IFRAME W WORDPRES
1. Aby dodać iframe w Wordpres wybierz w panelu administracyjnym opcję Strony. Wyszukaj stronę, do której chcesz dodać iframe i edytuj ją.
2. Zmień opcje edytora z Wizualny na Tekstowy w prawym górnym rogu okna edycji.
3. Dodaj iframe w miejscu, w którym ma być on wyświetlany, np. między treścią.
4. Naciśnij przycisk opublikuj aby zapisać wprowadzone zmiany.

IFRAME W NOWSZYCH WORDPRESACH
Iframe może być dodawany również do pojedynczego wpisu lub na stronie produktu. W takim wypadku należy postępować zgodnie z instrukcją powyżej.
W nowszych wersjach WordPress używających edytora Gutenberg do edycji stron należy:
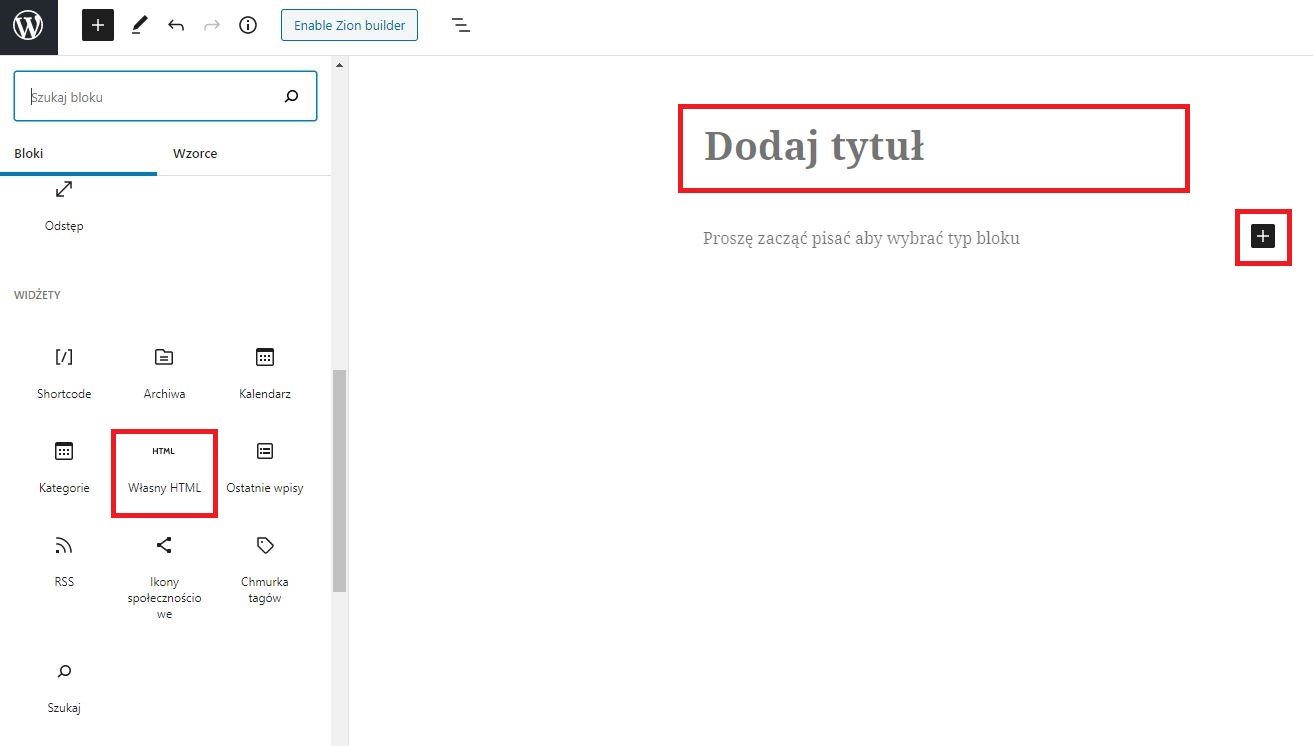
- Nadać tytuł stronie
- Pod tytułem, w treści strony należy kliknąć „+”
- Jeśli w wyświetlonym okienku nie będzie widocznego pożądanego elementu, należy wybrać „więcej opcji”
- Z dostępnych opcji trzeba wybrać „Własny HTML”
- W polu tekstowym elementu „własny HTML” należy wkleić kod iframe lub kod script który zaczytuje treść na stronę.

Przykładowe iframe:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/bo_efYhYU2A” gyroscope; picture-in-picture” allowfullscreen></iframe>
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2443.6354178276415!2d21 width=”600″ height=”450″ frameborder=”0″ style=”border:0;” allowfullscreen=””></iframe>
Korzystając z powyższej instrukcji, można również:
– wstawić mapy google,
– podłączyć google analytics,
– podłączyć google ads,
– wstawić google adwords,
– podłączyć chat,
– dodać kod javascript,
– dodać iframe,
– wstawić film z youtuba,
– dodać odtwarzacz filmów,
– wstawić odtwarzacz MP3.
Zobacz również dodawanie skryptów, script i iframe na stronę WordPress, Woocommerce, Comarch, GoShop, Shoper, Home, IdoSell, KQS Store, Magento, OpenCart, shopGold, oscGold, RedCart, Selly, SkyShop, SOTE, PrestaShop 1.6, PrestaShop 1.7.