
WSTAWIANIE SKRYPTU PRESTASHOP 1.6
1. Pobierz moduł pozwalający na wstawianie własnego kodu JavaScript ze strony.
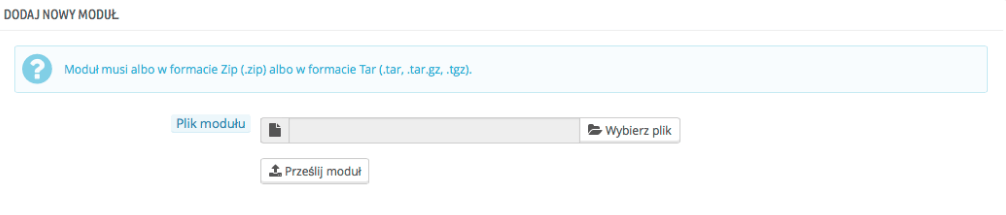
2. Zainstaluj pobrany plik wchodząc w Moduły –> Dodaj nowy moduł.
3. Wybierz opcję Załaduj moduł –> Wybierz pobrany plik w rozszerzeniu „.zip” z dysku.

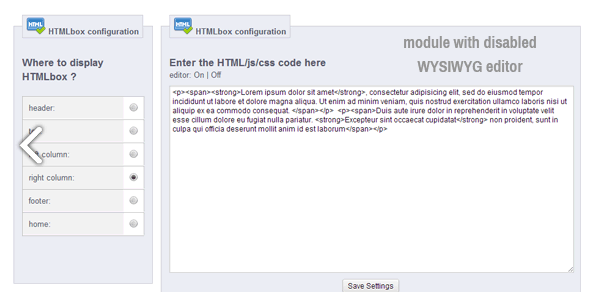
4. Po instalacji ponowanie przejdź do Moduły, odnajdz zainstalowany moduł i wybierz opcję konfiguruj.
5. Wstaw swój kod i wybierz miejsce gdzie ma być wyświetlany.
Jeżeli kody JavaScript, które wstawiasz na stronę nie sa wymagane do poprawnego działania elementów na stronach (np. niektóre zaawansowane slidery lub animacje) warto zawsze wstawiać je jak najpóźniej w kod strony, czyli na przykład w stopkę (footer). Dzięki temu wszystkie elementy strony zaczytają się wcześniej niż kod i strona będzie ładowała się szybciej.

6. Po wstawieniu kodu zapisz wprowadzone zmiany.
WSTAWIANIE IFRAME PRESTASHOP 1.6
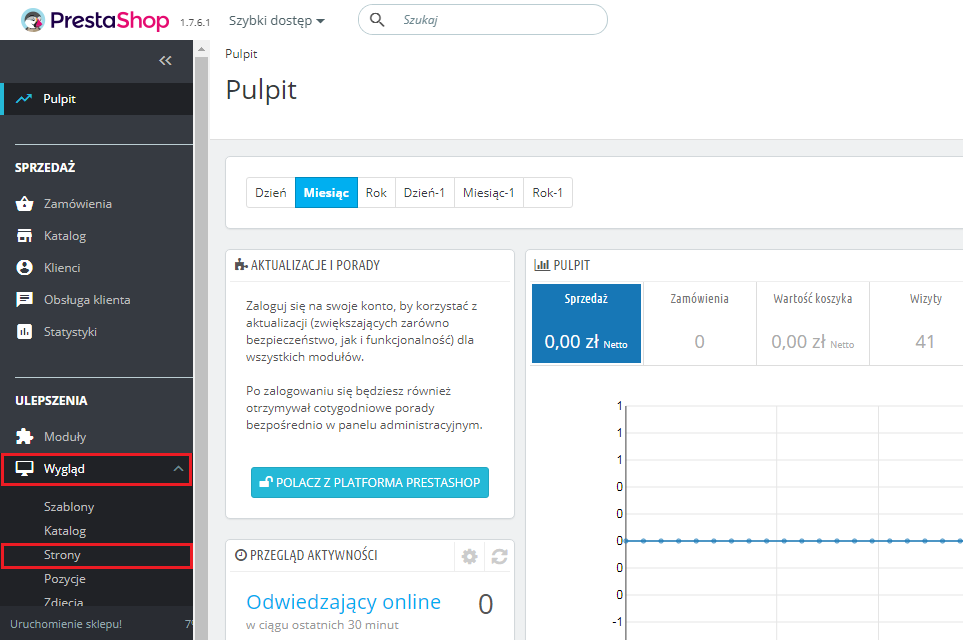
1. Aby dodać iframe na stronie informacyjnej, po zalogowaniu się do panelu administracyjnego, wybierz opcję Wygląd –> Strony.

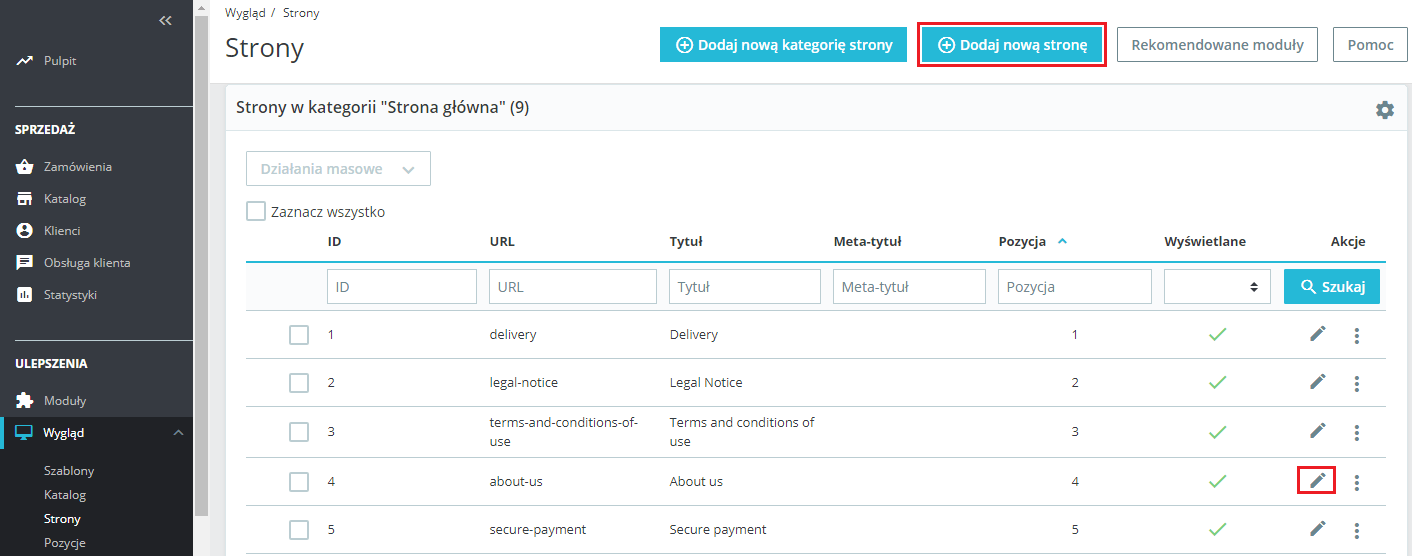
2. Dodaj nową lub edytuj istniejącą strone.

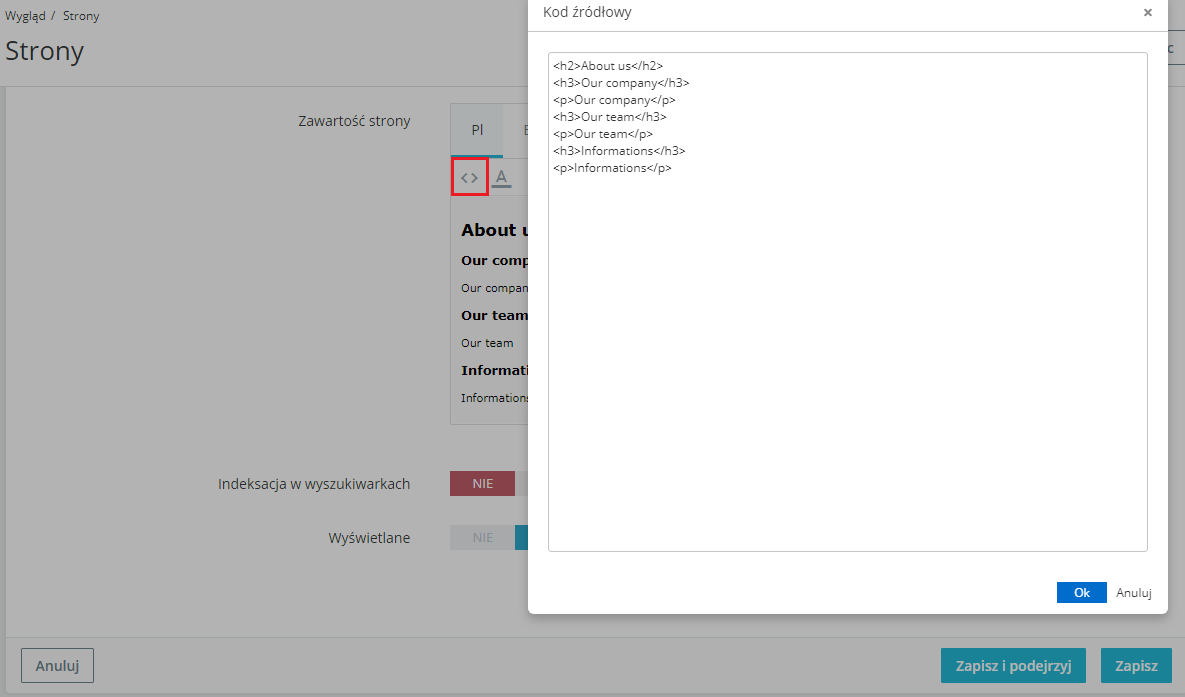
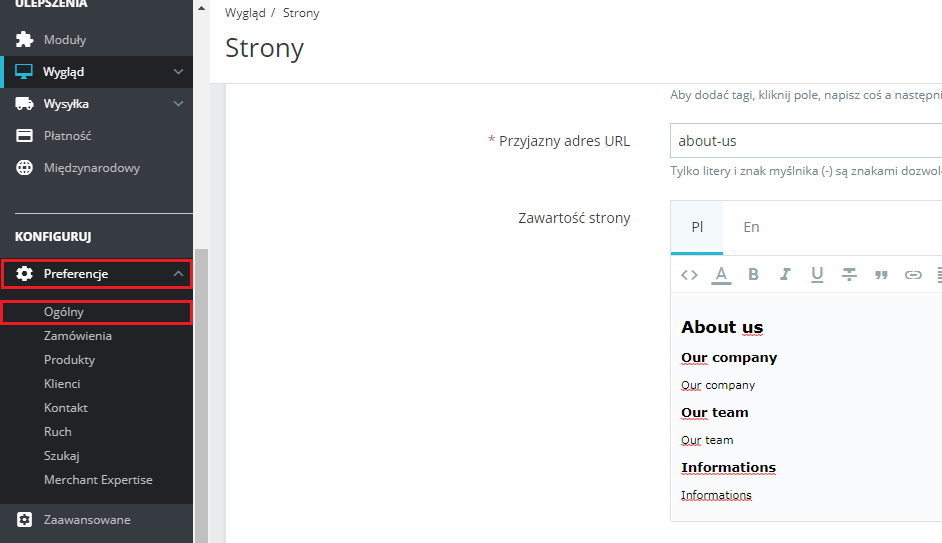
3. W edytorze, w lewym górnym roku wybierz opcję „< >”. Po wzbraniu pojawi się pole, w którym będziesz mógł wstawić iframe. Wstaw go w miejscu, w którym ma się pojawic na stronie, np. między treścią.

4. Zapisz wprowadzone zmiany. Jeżeli przy próbie zapisu pojawia się błąd, najprawdopodobniej masz ustawione zabezpiecenia. Usuń iframe z pola edycji, zapisz obecne postępy.
5. W menu po lewej stronie wybierz Preferencje –> Ogólny.

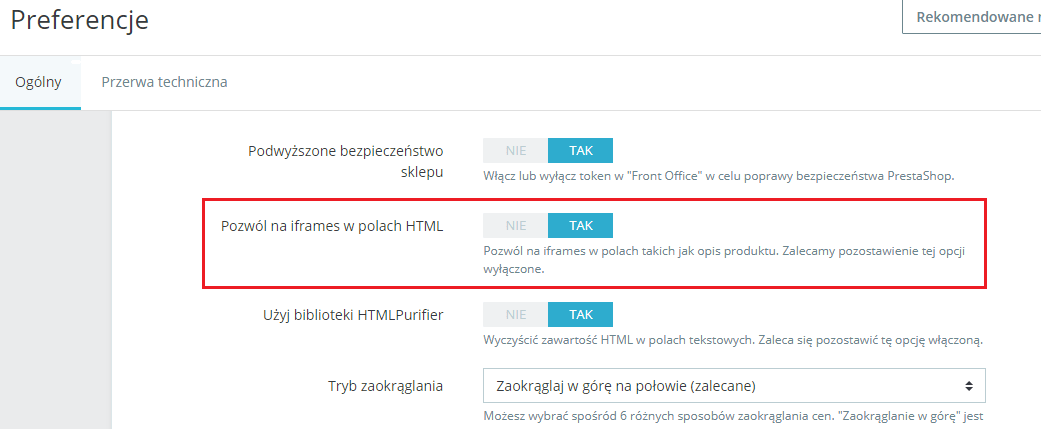
6. Przestaw opcję Pozwól na iframes w polach HTML na TAK. Wróć do nowo utworzonej/edytowanej strony i wstaw ponowanie kod iframe.

WAŻNE! Po dodaniu iframe i upewnieniu się, że działa, wróc do Preferencje –> Ogólny i przestaw opcję Pozwól na iframes w polach HTML na NIE. Ponowne przestawieni opcji nie usunie wstawionego iframe, ale przy próbie edycji strony gdzie go wstawiłeś pojawi się ten sam błąd. Jeżeli będziesz chciał aby iframe nadal się tam znajdował, przełącz opcję zabezpieczeń.
Przykładowe iframe:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/bo_efYhYU2A” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2443.6354178276415!2d21.00380631560952!3d52.23184126529699!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x471ecc8c92692e49%3A0xc2e97ae5311f2dc2!2sPa%C5%82ac%20Kultury%20i%20Nauki!5e0!3m2!1spl!2spl!4v1571399997072!5m2!1spl!2spl” width=”600″ height=”450″ frameborder=”0″ style=”border:0;” allowfullscreen=””></iframe>
Korzystając z powyższej instrukcji, można również:
– wstawić mapy google,
– podłączyć google analytics,
– podłączyć google ads,
– wstawić google adwords,
– podłączyć chat,
– dodać kod javascript,
– dodać iframe,
– wstawić film z youtuba,
– dodać odtwarzacz filmów,
– wstawić odtwarzacz MP3.
Zobacz również dodawanie skryptów, script i iframe na stronę WordPress, Woocommerce, Comarch, GoShop, Shoper, Home, IdoSell, KQS Store, Magento, OpenCart, shopGold, oscGold, RedCart, Selly, SkyShop, SOTE, PrestaShop 1.6, PrestaShop 1.7.



