WSTAWIANIE SKRYPTU SHOPER
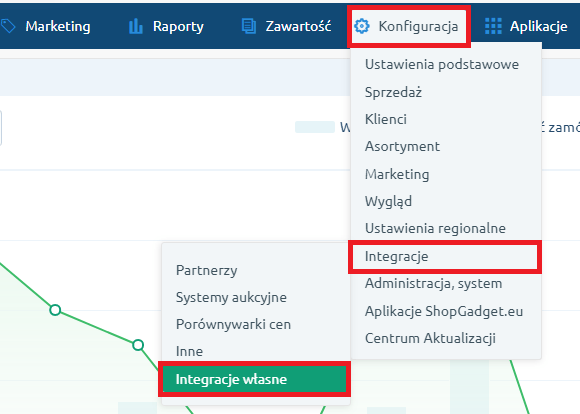
1. Zaloguj się do panelu administracyjnego. Następnie przejdź do zakładki Konfiguracja –> Integracje –> Integracje własne.

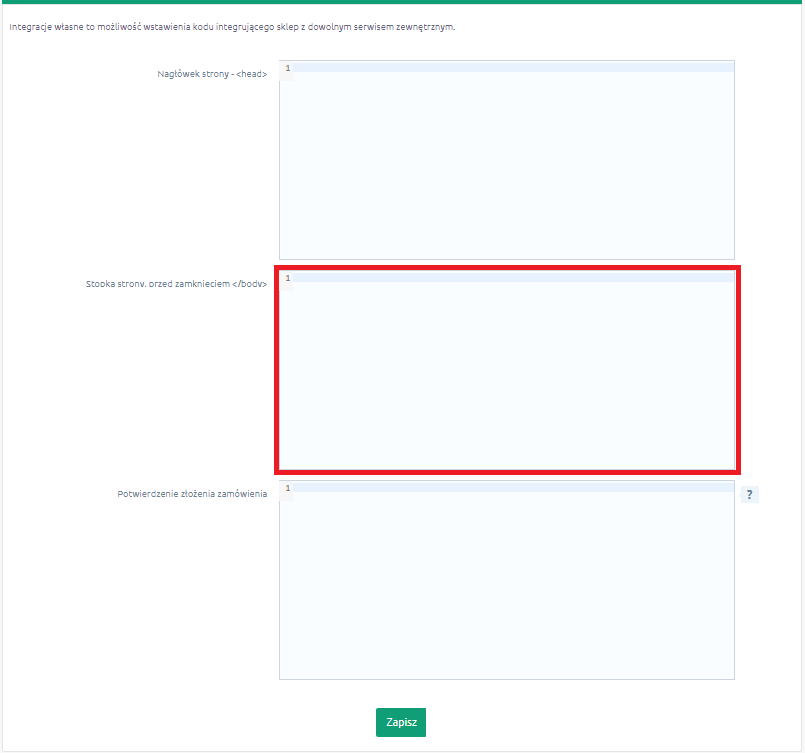
2. Zostaniesz przeniesiony na stronę z 3 oknami. Kod umieść w środkowym oknie, opisanym z lewej strony tekstem „Stopka strony, przed zamknięciem <body>”.
Jeżeli w środkowym oknie znajduje się jakaś zawartość, nie usuwaj jej. Kod wstaw pod tą zawartością.
3. Po wstawieniu kodu naciśnij przycisk Zapisz.

WSTAWIANIE IFRAME SHOPER
Iframe możemy umieścić na przykład na stronie informacyjnej lub stronie produktu.
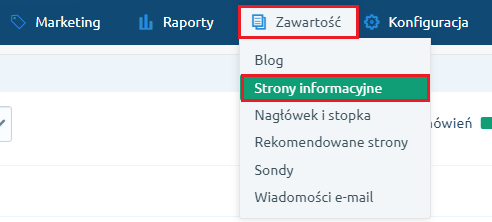
1. Aby dodać iframe na stronie informacyjnej, po zalogowaniu się do panelu administracyjnego, wybierz opcję Zawartość –> Strony informacyjne.

2. Dodaj nową lub edytuj istniejącą stronę.

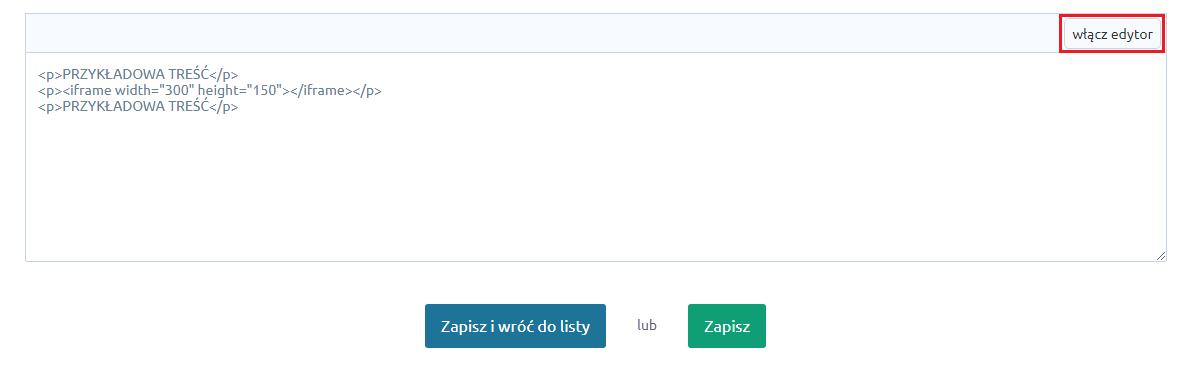
3. W edytorze, w prawym górnym roku, zaznacz opcję Włącz edytor. Po zaznaczeniu tej opcji pozostałe opcje edycji znikną. Wstaw iframe w miejscu, w którym ma się pojawić na stronie, np. między treścią.

4. Zapisz wprowadzone zmiany.
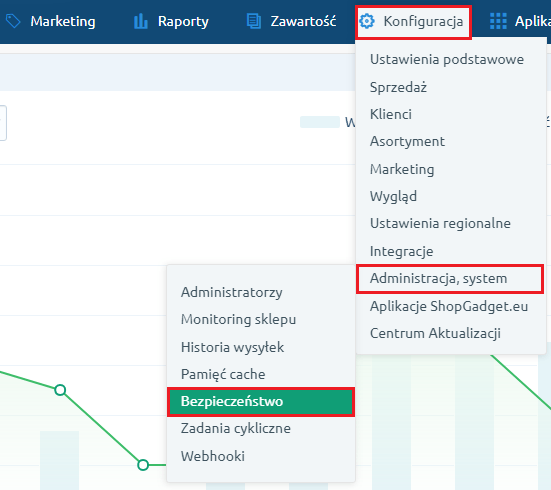
5. Jeżeli po wstawieniu, iframe nie pojawił się na stronie, musisz wyłączyć czyszczenie kodu HTML w opcjach. Przejdź do Konfiguracja –> Administracja, system –> Bezpieczeństwo.

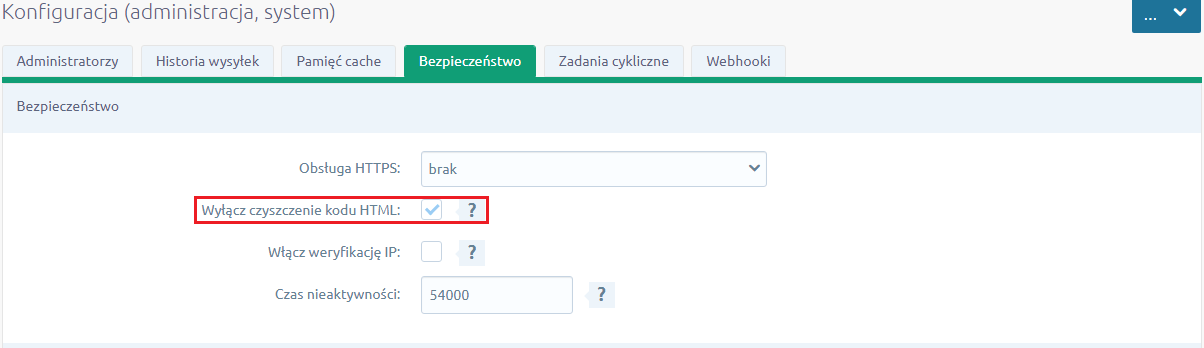
6. Domyślnie opcja Wyłącz czyszczenie kodu HTML jest odznaczona. Żeby iframe zadziałał musisz zaznaczyć tę opcje. Teraz wróć do miejsca, w którym dodawałeś iframei i dodaj go ponownie.

WAŻNE! Po dodaniu iframe i upewnieniu się, że działa, wróć do Konfiguracja –> Administracja, system –> Bezpieczeństwo i odznacz opcję Wyłącz czyszczenie kodu HTML.
Przykładowe iframe:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/bo_efYhYU2A” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2443.6354178276415!2d21.00380631560952!3d52.23184126529699!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x471ecc8c92692e49%3A0xc2e97ae5311f2dc2!2sPa%C5%82ac%20Kultury%20i%20Nauki!5e0!3m2!1spl!2spl!4v1571399997072!5m2!1spl!2spl” width=”600″ height=”450″ frameborder=”0″ style=”border:0;” allowfullscreen=””></iframe>
Korzystając z powyższej instrukcji, można również:
– wstawić mapy google,
– podłączyć google analytics,
– podłączyć google ads,
– wstawić google adwords,
– podłączyć chat,
– dodać kod javascript,
– dodać iframe,
– wstawić film z youtuba,
– dodać odtwarzacz filmów,
– wstawić odtwarzacz MP3.
Zobacz również dodawanie skryptów, script i iframe na stronę WordPress, Woocommerce, Comarch, GoShop, Shoper, Home, IdoSell, KQS Store, Magento, OpenCart, shopGold, oscGold, RedCart, Selly, SkyShop, SOTE, PrestaShop 1.6, PrestaShop 1.7.