Jak podaje mobirank w 2015 roku liczba internautów korzystających z urządzeń mobilnych do przeglądania sieci wynosiła ponad 780 mln i wciąż zachowywała tendencje wzrostową. Dodatkowo więcej wyszukiwań w Google miało miejsce z urządzeń mobilnych niż desktopowych. Szacuje się, że w samej Polsce jedna trzecia użytkowników internetu surfowało w sieci na tabletach i smartfonach.
Około 40% badanych osób zrezygnuje z przeglądania strony, jeśli ta nie jest przystosowana do wyświetlania na urządzeniach mobilnych.
Z roku na rok coraz więcej osób sięga po komórkę czy tablet, kiedy przychodzi do znajdowania informacji w internecie. Wynika to z łatwego dostępu używania ich do przeglądania sieci, szczególnie w chwilach, kiedy użytkownicy nie posiadają dostępu do stacjonarnych urządzeń a potrzebują odnaleźć konkretne dane.
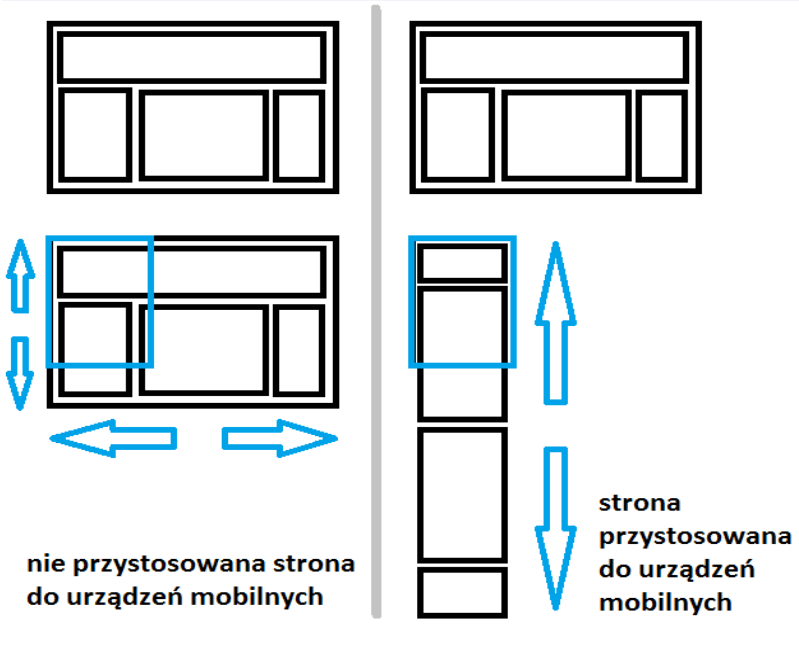
Strony, które są przystosowane do wyświetlania na mobilnych urządzeniach, które zazwyczaj posiadają mniejsze ekrany pozwalają na zdecydowanie łatwiejszą nawigację po nich. Nie tylko posiadają większe litery i przyciski, w które łatwiej trafić na dotykowym ekranie (który przeważa wśród urządzeń mobilnych) ale również są zaprojektowane na konkretne szerokości ekranu. Dzięki temu poruszanie się po stronie następuje tylko w jednej osi – pionowej, co dla użytkowników jest znacznie bardziej intuicyjne niż ruchy na boki.

Kolejną zaletą, poza większa liczbą odwiedzających strony “mobile friendly” są lepiej postrzegane przez Google. Jak to rozumieć? Otóż każda strona internetowa zaindeksowana w wyszukiwarce ma przypisany pewien ranking wartości. Prosto mówiąc im witryna lepiej wykonana i opisana, tym ma większy potencjał na pojawienie się na wyższej pozycji w wynikach wyszukiwania.
Co więcej w listopadzie 2016 roku Google rozpoczęło prace nad nowym systemem indeksowania – “mobile first”. Jak można się domyśleć po nazwie będzie on kładł znaczny nacisk na dostosowanie stron pod urządzenia mobilne, nie tylko ze względu na samą szerokość wyświetlania ale i optymalizację – szybkość ładowania i rozmiar (wagę) strony.
Chociaż Google zapowiedziało termin wdrożenia indeksu Mobile First już na 2018 roku, a zmiany mają przebiegać stopniowo w celu zmniejszenia zawirowań w wynikach wyszukiwania, to jednak wszystkim osobom, które wciąż jeszcze polegają na witrynach nieresponywnych lub nieposiadającej wersji dedykowanej pod komórki i tablety polecamy zastanowić się nad ulepszeniem ich już teraz.