WSTAWIANIE SKRYPTU i iframe na sklepach SStore
1. Aby dodać własny kod JavaScript należy zalogować się do panelu administracyjnego swojej strony na SStore
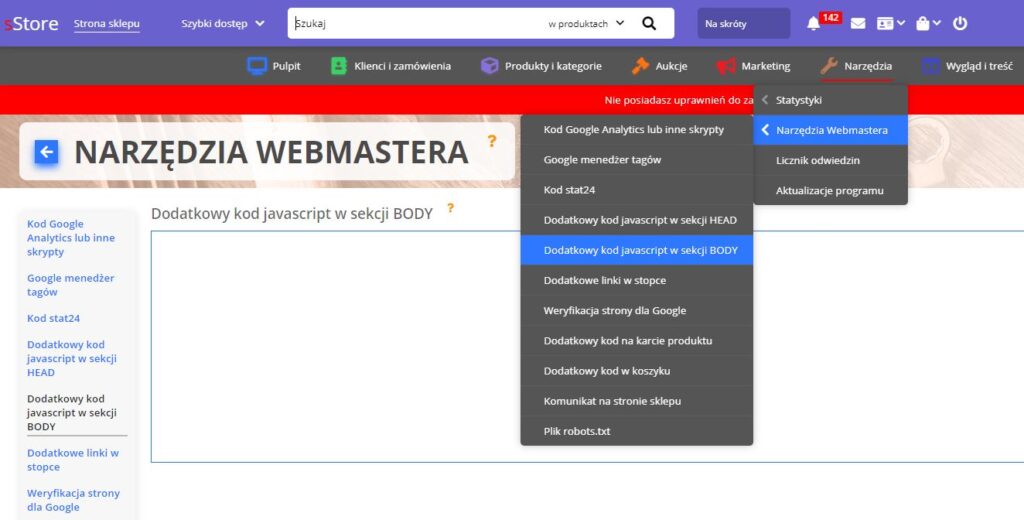
2. Opcja dodawania dodatkowego kodu JavaScript w SStore znajduje się w Narzędziach, w podmenu „Narzędzia Webmastera”. Wybierz „Dodatkowy kod javascript w sekcji BODY”.

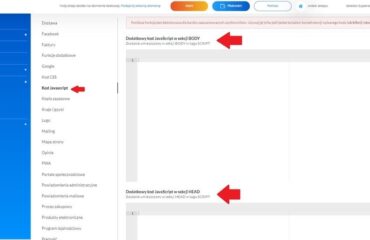
3. W polu edycji, które pojawi się po załadowaniu strony możesz wkleić dowolny kod HTML lub JavaScript. Pamiętaj, by kody JS były wewnątrz znaczników <script>…</script>
4. Kliknij przycisk „Zapisz” i gotowe!
Teoretycznie możesz wklejac kody w inne elementy, jak w sekcję HEAD, lub obok kodu Analytics. Pamiętaj jednak, że im później w szablonie strony wkleisz swoje kody JS tym później będzie on wczytany przy załadowaniu strony. Kody JS potrafią mocno obciążać stronę i nierzadko generują błędy (jeśli kopiujemy je z niepewnego źródła), dlatego umieść je, kiedy jak najwięcej innych kodów i elementów strony załaduje się, aby ich nie blokować.
Wstawianie kodów HTML i script w treść pojedynczej podstrony
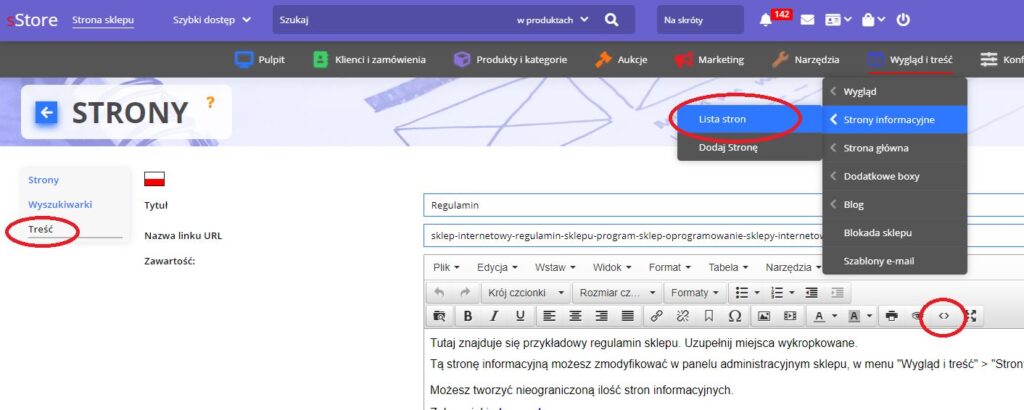
1. Aby dodać kod HTML, iframe lub JavaScript do treści podstrony nalezy z menu górnego wybrać pozycję „Wygląd i treści”, „Strony informacyjne” a następnie „Lista stron” jeśli edytowana strona już istnieje, lub „Dodaj stronę” jeżeli tworzymy nową.

2. Jeśli edytujesz istniejąca stronę, wybierz ją z listy, która pokaże się po wykonaniu kroku 1.

3. Po wybraniu strony w lewym menu dostępnych opcji przełącz widok na „treść”, a następnie w oknie edytora (centralnej części widoku ekranu) wybierz znak „< >”. Spowoduje to przełączenie edytora z graficznego (widoku) na HTML (kodu).
4. Odszukaj w kodzie miejsce, w którym chcesz wkleić swój element. Pilnuj, aby przez przypadek nie wstawić go w środek innego elementu HTML, np. <div> albo <span>. Możesz natomiast wstawiać je pomiędzy znaczniki (<div> … Twój kod … </div> lub <span> … twój kod … </span>).
5. Zapisz stronę i podejrzyj swoje efekty w widoku strony.